Viele unserer Partner sind bereits mithilfe des Website-Plugins (auch bekannt als Pamyra4You) zur Digital-Spedition geworden. Mit unserer Unterstützung beantworten sie Tagespreisanfragen künftig ohne eine E-Mail zu öffnen oder ans Telefon zu gehen. Ihre Spedition ist bereits registriert und Sie möchten Ihr Plugin einrichten? Wir zeigen Ihnen, wie sie die Installation des Pamyra4You Webseiten-Plugins in nur wenigen Schritten abschließen.
Fügen Sie folgenden HTML-Code genau an der Stelle ein, wo der Versandkostenrechner erscheinen soll.
Ersetzen Sie IHRAPIKEY mit dem Api-Key den sie von Ihrem Account Manager bei Pamyra bekommen haben.
<script src="https://www.pamyra.de/plugin/pamyra4u.js?apikey=IHRAPIKEY" async defer></script>
<pamyra-4u></pamyra-4u>📍Hinweis: Es ist auch möglich, das <script> im <head> Bereich ihrer Webseite einzubinden. Achten Sie darauf, dass Sie immer nur ein mal das Script-Tag in Ihre Seite einbinden.
Rufen Sie nun die Webseite, in der Sie das Plugin eingefügt haben, auf und testen Sie die korrekte Anzeige des Plugins. Als Vergleich empfehlen wir die Einbindung auf unserer Demo-Seite: https://www.pamyra4you.de anzusehen.

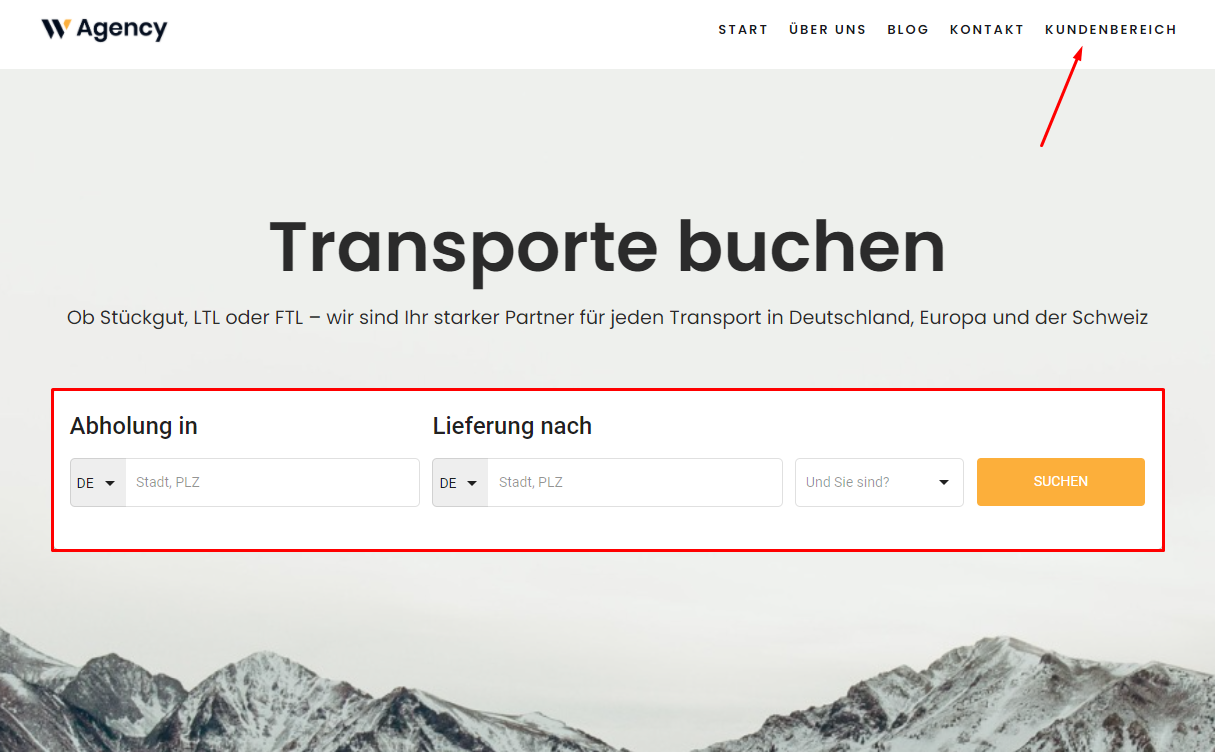
Beispiel: www.pamyra4you.de (Startseite)
Hier können Sie sich das Verhalten des Versandkostenrechners in Ruhe anschauen. Mit dem Zugangsdaten “demo@pamyra.de” und dem Passwort “pamyra4you” können Sie sich auch im Kundenbereich einloggen.
Fügen Sie folgenden HTML-Code genau wie im ersten Schritt an der Stelle ein, wo der Loginbereich erscheinen soll.
Ersetzen Sie IHRAPIKEY mit dem Api-Key den sie von Ihrem Account Manager bei Pamyra bekommen haben.
<script src="https://www.pamyra.de/plugin-manager/manager-plugin.js?apikey=IHRAPIKEY" async="" defer=""></script>
<base href="/">
<pamyra-manager-plugin></pamyra-manager-plugin>📍 Hinweis: Es ist auch hier möglich, das <script> im <head> Bereich ihrer Webseite einzubinden. Achten Sie darauf, dass Sie immer nur ein mal das Script-Tag aus Zeile 1 in Ihre Seite einbinden.
📍Hinweis: Es ist zurzeit nicht möglich, das Versandkostenplugin und den Login Bereich auf einer Seite zu nutzen.
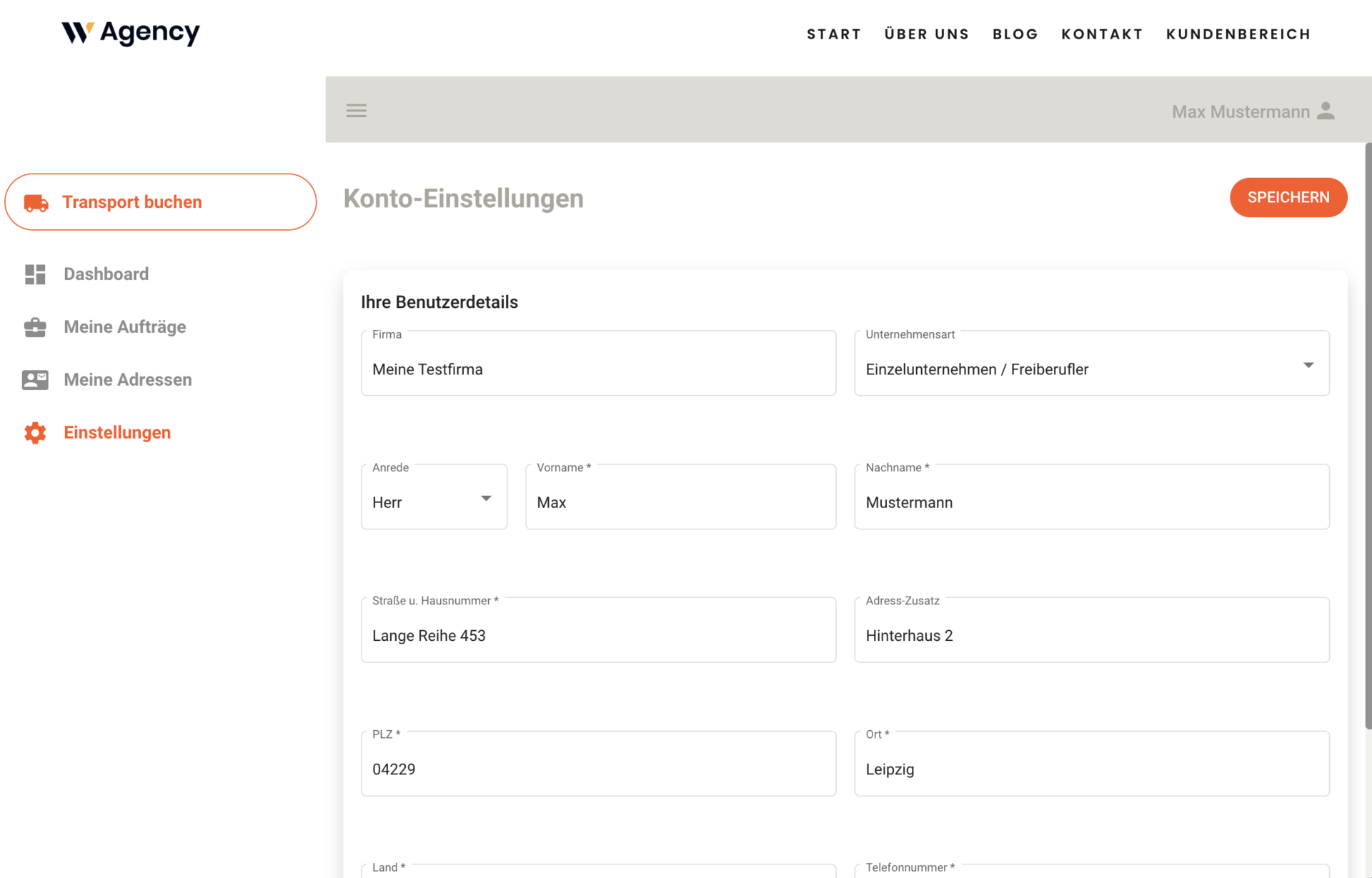
Um eine optimale Funktionsweise zu garantieren, sollten dem Kundenbereich 100 % der Seitenbreite zur Verfügung stehen. Der Kundenbereich wird seine Höhe selbst berechnen. Achten Sie darauf, dass sich unser Plugin im normalen Fluss der Elemente befindet und keine Elemente überlagern.

Beispiel: www.pamyra4you.de (Kundenbereich)
Möchten Sie zum Beispiel eine kleine Box mit Ihrem Pamyra Plugin in eine rechte oder linke Spalte in eine Unterseite ihrer Webseite integrieren, ist dies kein Problem. Binden Sie dafür unser Plugin wie unter Punkt 1 an entsprechender Stelle ein und fügen Sie zusätzlich diese 2 Attribute ein.
<pamyra-4u view="location" transport-objects-url="/transportobjekte.html"></pamyra-4u>view="location": Start und Ziel Suchmaske
view="transport": Ladungs Maske
view="offers": Suchergebnisse
transport-objects-url : Zielseite
Im Attribut transport-objects-url kann man anschließend angeben, auf welcher Seite die Eingabe der Ladung erfolgen soll. Mit dem Attribut search-results-url kann man angeben, wo die Suchergebnisse angezeigt werden sollen.

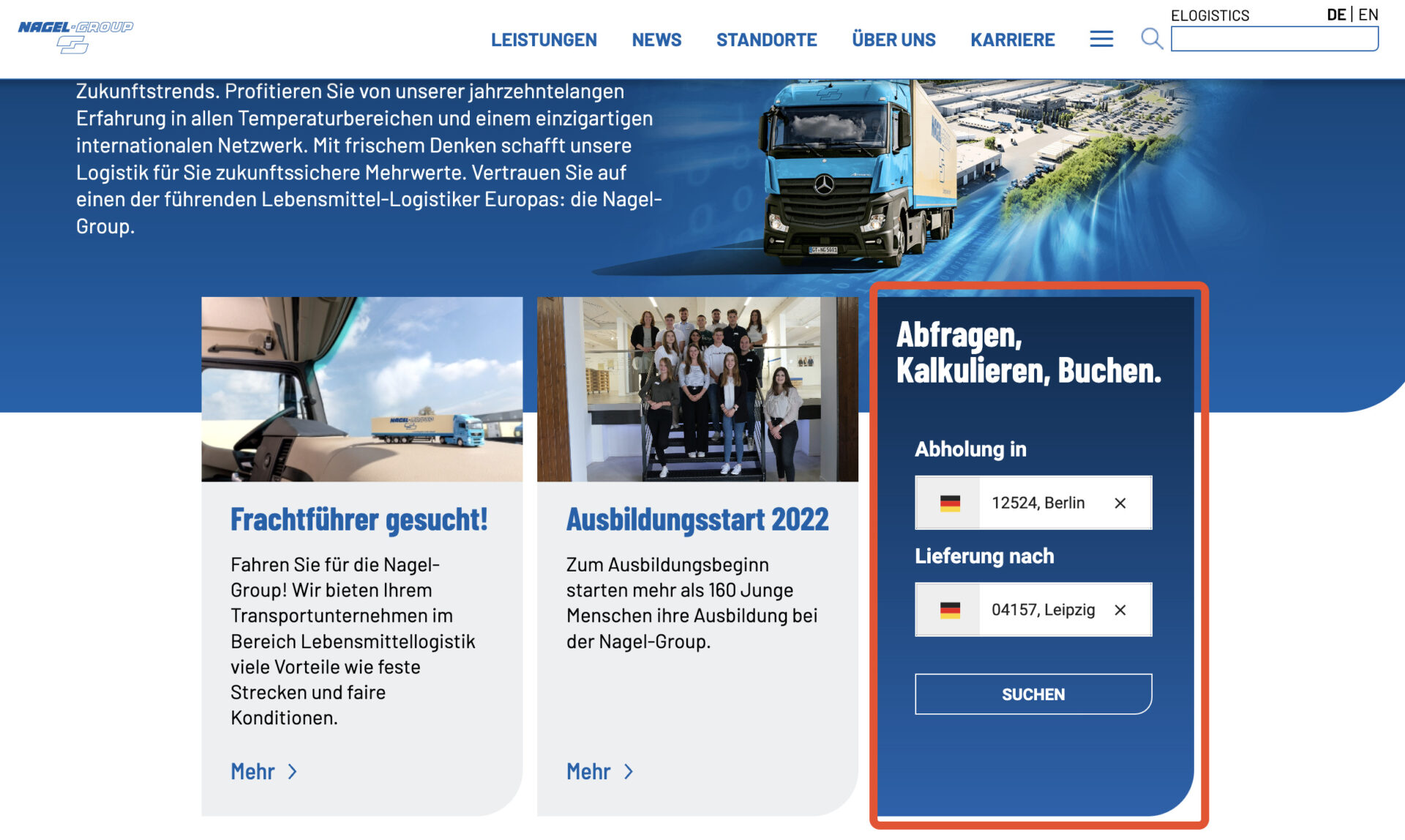
Startseite von https://www.nagel-group.com
Wenn die Suche betätigt wird, leitet das Plugin, auf die im transport-objects-url bzw. search-results-url hinterlegten Seiten weiter.

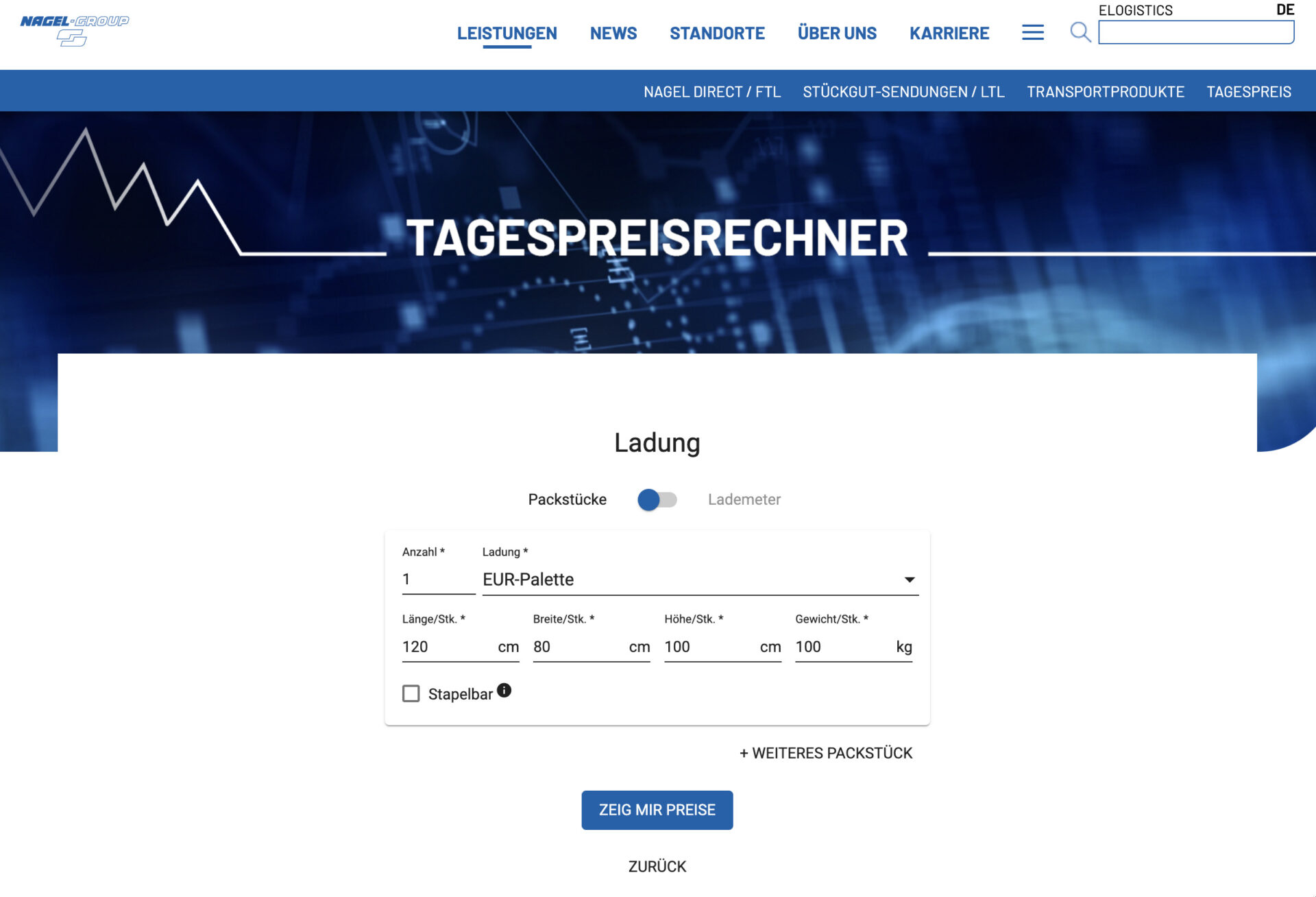
Tagespreisrechner von https://www.nagel-group.com/preisrechner
in der Pamyra Academy